최근 Gatsby가 Gatsby 4 베타 버전을 발표했습니다.
원래 Gatsby는 리액트 기반의 웹사이트 생성 도구였습니다. Gatsby에서 제공하는 API를 사용하면 리액트(React) 컴포넌트 방식으로 빠르게 웹사이트를 구축할 수가 있었죠. 여기에 GraphQL을 백엔드로 둘 수 있어서 많은 양의 콘텐츠를 가진 웹사이트라도 쉽게 빌드할 수 있다는 장점을 제공해 왔죠.
하지만 아쉬운 점도 있었죠. 무엇보다 Gatsby는 Next.js 등 다른 리액트 기반 웹 프레임워크들과는 달리 정적 웹사이트 생성만 지원했습니다. 이 방식은 빠른 웹사이트 성능을 제공한 반면, 빌드 시점이 오래 걸린다는 게 늘 단점으로 지적되어 왔죠. 여기에 사용자별 커스텀 페이지나 A/B 테스트 같이 동적으로 렌더링되는 페이지들을 구현하기 어렵다는 점도 한 몫 거들었구요.
이번에 새로 발표된 Gatsby 4에서는 이 부분을 개선(?) 했습니다. 그래서 이제 Gatsby에서도 다양한 페이지 렌더링 처리가 가능해 졌습니다.
그래서 Gatsby 4에서 사용할 수 있는 렌더링 옵션들을 한번 정리해 보았습니다.
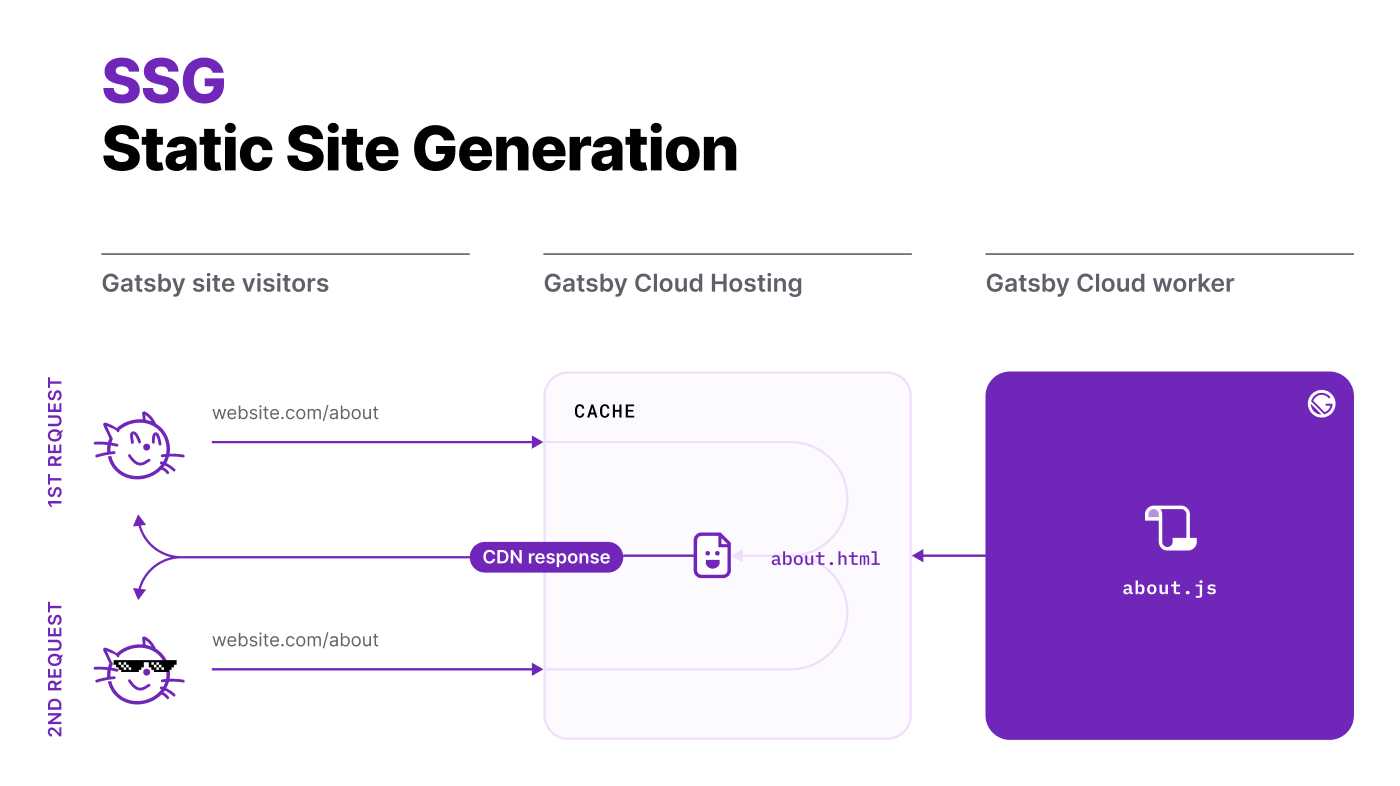
SSG 방식: Static Site Generation

이 옵션은 애초부터 Gatsby에서 사용해 오던 렌더링 옵션입니다. 디폴트 값으로 따로 무언가 처리를 해주지 않으면 자동으로 설정되는 옵션이죠. 이 옵션은 말 그대로 빌드 타임에서 정적 사이트를 생성합니다. 따라서 생성된 모든 웹페이지는 HTML로 이미 렌더링되어 제공되기 때문에 사용자 측에서는 빠른 웹페이지 경험을 얻을 수 있습니다.
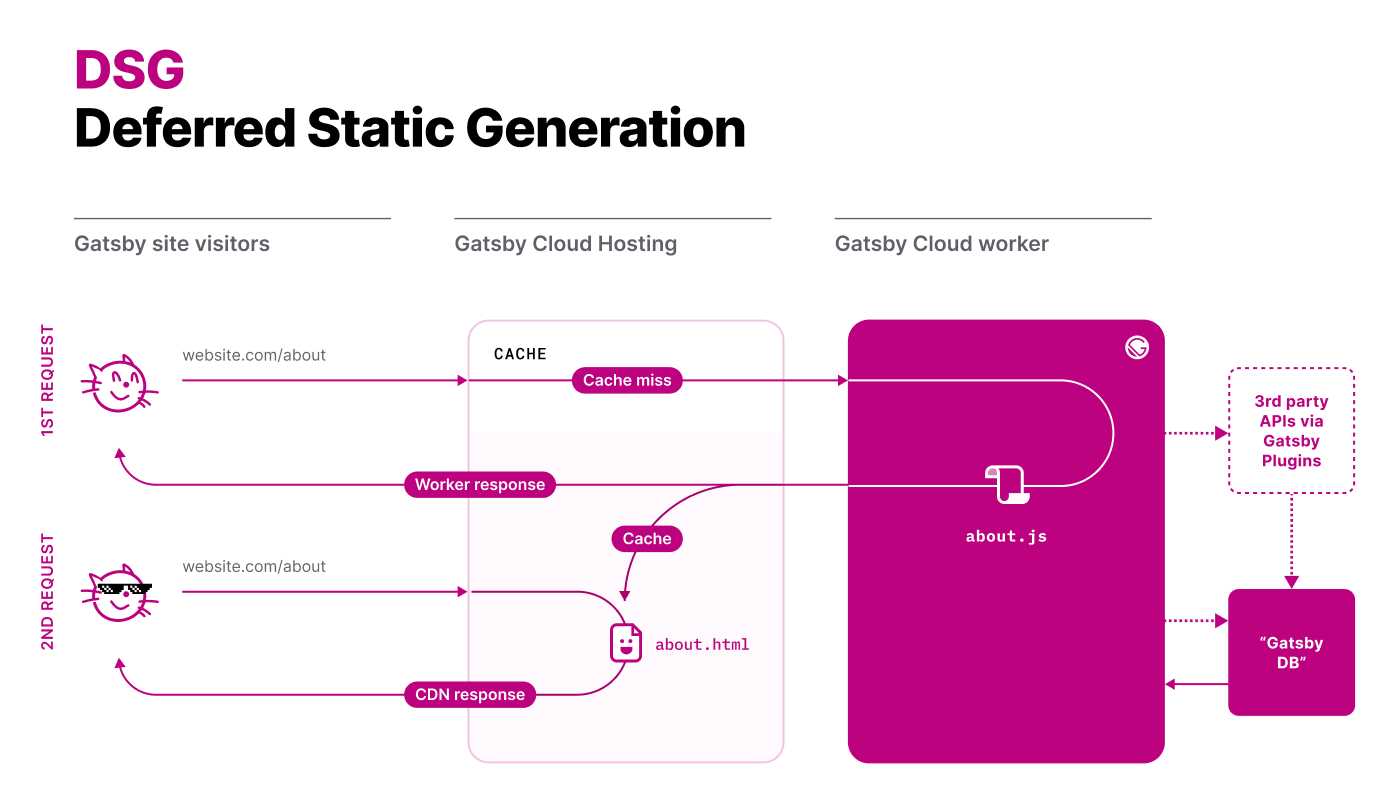
DSG 방식: Deferred Static Generation

SSG 방식이 빠른 웹사이트 경험을 제공하지만, 빌드 시점에서 빌드 시간이 오래 걸리는 단점이 있습니다. DSG 방식은 이 부분을 개선했습니다. 특정 페이지, 예를 들어, 사용자들이 자주 방문하지 않는 페이지라든가 아니면 오래된 아카이브 같은 경우는 굳이 빌드 타임마다 매번 빌드를 해주는 대신, 빌드 시점을 지연(defer) 시킬 수 있습니다.
대신 사용자가 처음으로 페이지를 방문하는 순간 렌더링이 일어나게 만듭니다. 그로 인해 첫 번째 방문자의 경우는 페이지 로딩에 있어 약간의 속도 저하를 경험하게 되겠지만, 이어지는 방문자에게는 SSG 방식과 동일하게 페이지가 제공됩니다.
물론 사이트의 모든 페이지에 이 옵션을 적용하는 것은 바람직하지 않습니다. 앞서 잠깐 언급했듯, 사용자가 자주 방문하지 않는 오래된 페이지들에 적용하면 사이트 빌드 시간도 줄이면서 페이지 액세스 속도도 유지하는 중용을 취할 수 있겠죠.
이 옵션을 적용하려면 gatsby-node.js 파일 속 createPages 함수의 옵션값에 defer: true를 추가해 주면 됩니다.
// gatsby-node.js
exports.createPages = ({ actions }) => {
actions.createPage({
path: '/dsg/',
component: require.resolve(`./src/dsg.js`),
defer: true
})
}
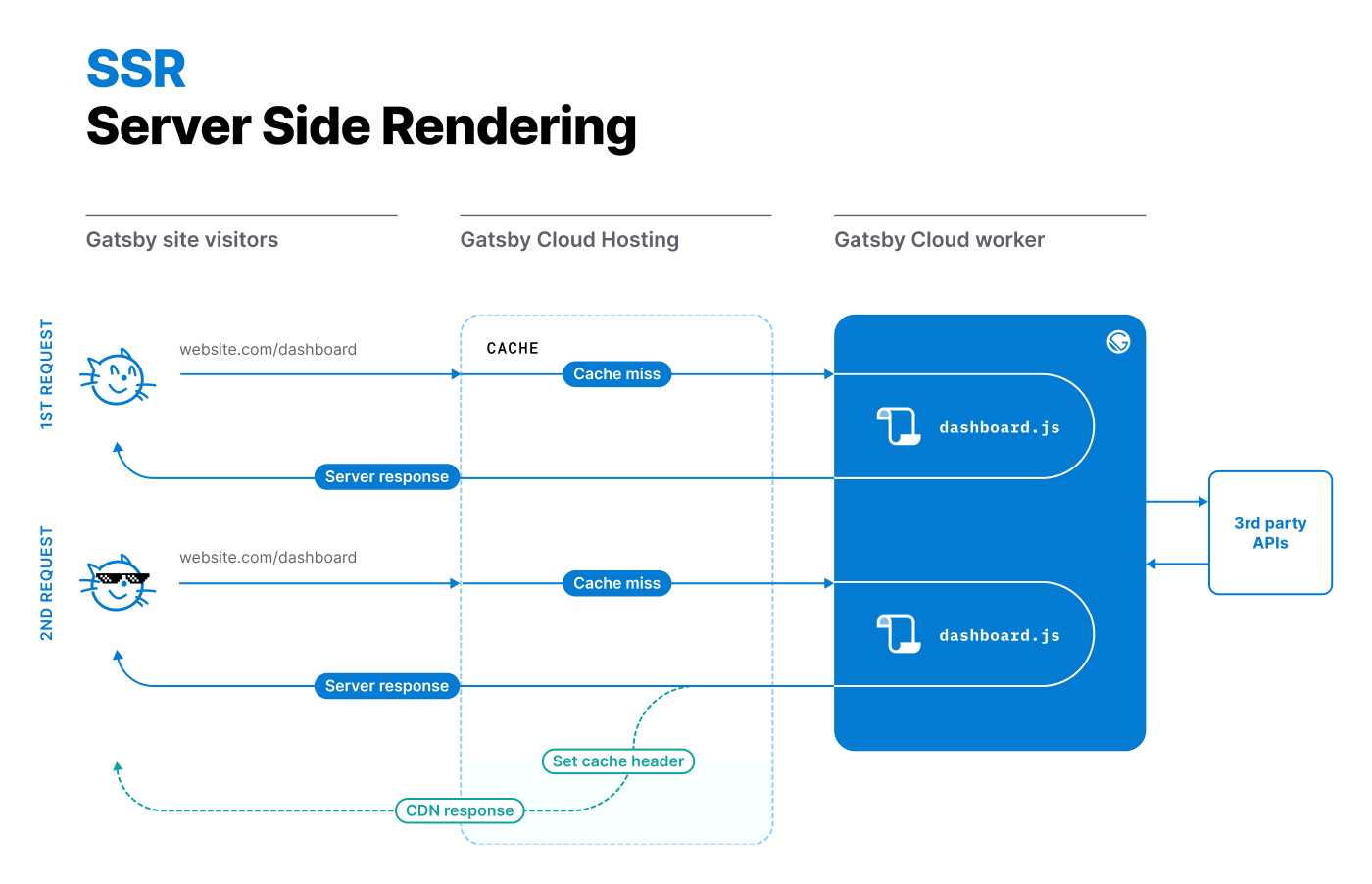
SSR 방식: Server-Side Rendering

이제 Gatsby에서도 SSR, 즉 서버측 렌더링 방식을 지원합니다. 서버측 렌더링은 말 그래도 매번 웹 요청 시마다 서버측에서 HTML을 렌더링하는 전통적인 웹 렌더링 방식이죠.
사용자 인증이 필요한 커스텀 페이지나 A/B 테스트 등이 필요한 페이지 같은 자주 갱신될 필요가 있는 페이지는 SSR 방식으로 지정하면 됩니다.
그런데 Gatsby에서 이 SSR을 적용하려면 약간의 제약이 따릅니다. 즉 Gatsby에서 어떤 페이지를 SSR 방식으로 렌더링하려면 다음과 같이 getServerData 함수를 페이지 컴포넌트 내에 선언하고 구현해 줘야 합니다.
import * as React from "react"
const SSRPage = () => (
<main>
<h1>SSR Page with Dogs</h1>
</main>
)
export default SSRPage
export async function getServerData() {}
3줄 요약
정리하자면 이렇습니다:
- 이제 Gatsby에서도 기존 SSG 방식 외에 DSG, SSR 등 다양한 렌더링이 가능해 짐.
- DSG, SSR 처리를 위한 워커(worker) 프로세스가 필요해짐. Gatsby Cloud?
- 빌드 시간과 사용자 경험 간 적절한 균형을 맞추기 위한 페이지 설계 필요!
참고자료
※ 이 글은 미디엄 블로그에도 게재되었습니다.