오늘은 간단한 팁 하나 소개합니다. Gatsby 사이트에 구글 애드센스(Google AdSense) 코드를 추가하는 방법입니다. 대략 5가지 방법을 소개할텐데 여러분은 그 중에서 맘에 드는 것 하나만 골라 쓰면 됩니다.
방법#1. html.js 커스터마이징
알다시피 개츠비는 React 컴포넌트를 사용하여 서버측에서 html을 렌더링합니다. 대부분의 개츠비 사이트는 gatsby 소스에서 제공하는 디폴트 HTML 컴포넌트(html.js)를 사용하여 html을 렌더링하게 되는데요. 이 디폴트 html.js 파일을 수정하여 그 속에 애드센스 코드를 추가해 넣을 수 있습니다.
우선 터미널에서 default-html.js 파일을 찾아 src 디렉터리에 html.js로 복사해 넣습니다.
$ cp .cache/default-html.js src/html.js그런 다음 이제 이 src 디렉터리에 복사해 넣은 html.js 파일을 수정하면 되겠죠?
import React from "react"
import PropTypes from "prop-types"
export default function HTML(props) {
return (
<html {...props.htmlAttributes}>
<head>
<meta charSet="utf-8" />
<meta httpEquiv="x-ua-compatible" content="ie=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
{props.headComponents}
<script data-ad-client="ca-pub-XXXX" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
</head>
<body {...props.bodyAttributes}>
{props.preBodyComponents}
<div
key={`body`}
id="___gatsby"
dangerouslySetInnerHTML={{ __html: props.body }}
/>
{props.postBodyComponents}
</body>
</html>
)
}
방법#2. gatsby-ssr.js
하지만 이렇게 html.js 파일을 수정하는 방법은 그렇게 좋은 방법은 아닙니다. Gatsby 문서에서도 아주 특별한 경우에만 사용하라고 하고 있구요.
다른 방법은 gasby-ssr.js 파일을 사용하는 것인데요. 알다시피 gatsby-ssr 파일은 Gatsby가 빌드 과정에서 SSR을 처리할 때 사용하는 파일이죠. 프로젝트 디렉터리에 gatsby-ssr.js 파일을 하나 만들어 이 파일 속에 다음과 같이 애드센스 코드를 추가하면 되겠죠.
// gstsby-ssr.js
const React = require("react")
exports.onRenderBody = ({ setHeadComponents }, pluginOptions) => {
setHeadComponents(
<script
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXX"
crossOrigin="anonymous"
async
/>
)
}
방법#3. React Helmet
또 다른 방법은 React Helmet 라이브러리를 사용하는 방법인데요. 이 라이브러리는 Gastby 프로젝트에서도 많이들 사용하는 라이브러리이기에 아마 이미 설치되어 있을 거에요. 이 라이브러리와 gatsby-plugin-react-helmet이 설치되어 있다는 가정 하에 적당한 곳(예를 들면 Layout 컴포넌트 같은)에서 다음과 같이 처리해 주면 됩니다.
<Helmet>
<script
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXX"
crossOrigin="anonymous"
async
/>
</Helmet>
만약 React Helmet이 조금 부담스러우면 그보다 크기가 조금 작은 Read Head 라이브러리를 사용해도 되구요.
방법#4. gatsby-plugin-google-adsense 플러그인
제목 그대로 gatsby-plugin-google-adsense 플러그인을 사용하는 방법입니다. 플러그인을 설치하고 gatsby-config.js 파일에서 다음과 같이 설정만 잡아주면 되는 아주 간단한 방법이죠.
// In your gatsby-config.js file
plugins: [
{
resolve: `gatsby-plugin-google-adsense`,
options: {
publisherId: `ca-pub-XXXX`
},
},
]
방법#5. 스니펫 삽입(Snippet injection)
Gatsby로 만든 사이트는 통상적으로 Netlify나 Vercel 같은 서버리스(Serverless) 플랫폼에 호스팅하는 게 일반적이죠. 그리고 서버리스 플랫폼에서는 여러가지 편리한 기능들을 추가로 제공하는데요. 예를 들면 Netlify에서 제공하는 스니펫 삽입(Snippet Injection) 같은 것도 그 중 하나입니다.
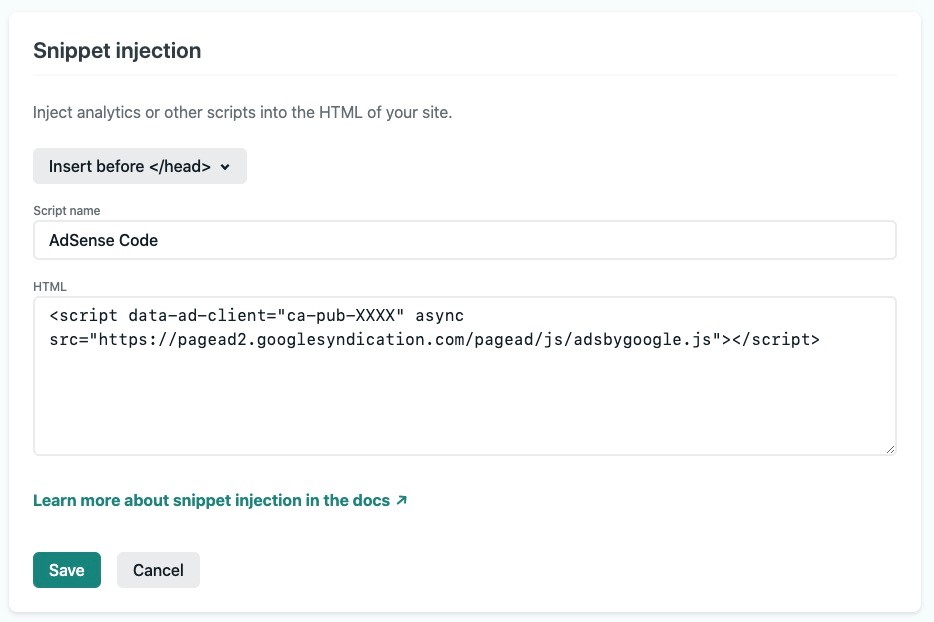
이 기능을 이용하면 소스코드는 건드릴 것 없이 서버리스 플랫폼 단에서 필요한 코드(이 경우는 애드센스 코드)를 추가할 수 있습니다. Netlify에서 “Site settings > Build & Deploy > Post processing” 메뉴에 들어가면 “Snippet injection” 다이얼로그 창이 나오는데 거기에서 코드를 추가합니다.
이렇게 5가지 다양한 방법들을 소개했는데요.
주로 헤드 영역에 애드센스 코드 추가하는 방법만 소개했고 본문에 애드센스 광고 단위 코드를 삽입하는 방법은 별도로 다루지 않았습니다. 이 부분은 어차피 방법이 광고 단위를 리액트 컴포넌트로 만들어 처리하면 되니 별로 어렵지 않게 해결할 수 있을 것입니다.
이 글에서는 애드센스 코드를 예로 들었지만, 사실 이 방법들은 Gatsby에서 head 영역에 어떤 스크립트(script)나 CSS, meta 태그 등을 추가하거나 할 때도 똑같이 적용되는 방법이기도 합니다. 🙂