개츠비(Gatsby)는 요즘 인기있는 리액트 기반의 웹 프레임워크입니다.
좀더 정확하게는 정적인 웹사이트(static website)를 만들어 내는 도구죠. Gatsby를 사용하면 리액트(React) 기반의 웹사이트나 블로그를 아주 쉽고 간단하게 만들 수 있습니다.
https://medium.com/@sjoonk/gatsby-blog-테마로-초간단-블로그-만들기-af20b6eb408f
그런데 이 Gatsby를 워드프레스와 함께 쓸 수도 있다는 사실 알고 계신가요?
네, 그렇습니다. Gatsby는 기존의 워드프레스 테마를 대체할 수 있습니다. 기존 워드프레스 테마가 PHP 템플릿 파일 기반이었다면, Gatsby 기반의 테마는 자바스크립트와 리액트 기반의 테마라고 할 수 있겠죠.
이렇게 개츠비를 워드프레스 테마로 사용할 경우, 워드프레스는 CMS 용도로만 사용하게 됩니다. 즉 테마와 CMS가 완전히 분리되는 거죠. 워드프레스는 이제 뒷단(backend)에서 콘텐츠를 만들고 관리하는 용도, 즉 “헤드리스(headless) CMS”가 되는 셈이죠.
반면 사용자들이 보는 앞단(frontend)은 워드프레스와 완전 무관하게 개츠비 기반으로 동작합니다. 개츠비 사이트에서는 워드프레스로부터 받은 콘텐츠 데이터를 사용하여 완성된 HTML 페이지만 보여주기 때문에 이런 장점들이 생깁니다.
- 속도가 빠릅니다. 단순 HTML 페이지인데다 이미지 처리 등이 Gatsby에 의해 최적화되어 사이트 속도가 빨라 집니다.
- 유지 관리 부담이 줄어들 수 있습니다. 플러그인 설치하고 업데이트하고 등등, 워드프레스를 사용할 떄 생기는 여러 가지 잡일들을 훨씬 줄일 수 있죠.
- 보안 위협이 줄어 듭니다. 단순 HTML 페이지로 퍼블리싱된 사이트이니 워드프레스 사이트를 운영할 때 생기는 여러 가지 보안 걱정을 줄일 수 있습니다.
- 호스팅 비용이 줄어 듭니다. 특히 콘텐츠가 많고 트래픽이 많은 사이트라면 호스팅 비용을 줄일 수 있습니다.
- 워드프레스 대시보드는 그대로 사용합니다. 워드프레스의 장점은 그대로 가져 가면서 리액트(React)의 장점도 동시에 누릴 수 있죠.
우와~ 이대로만 된다면야 그야말로 “위대한” 개츠비라고 할 수 있지 않을까요?

작동 원리
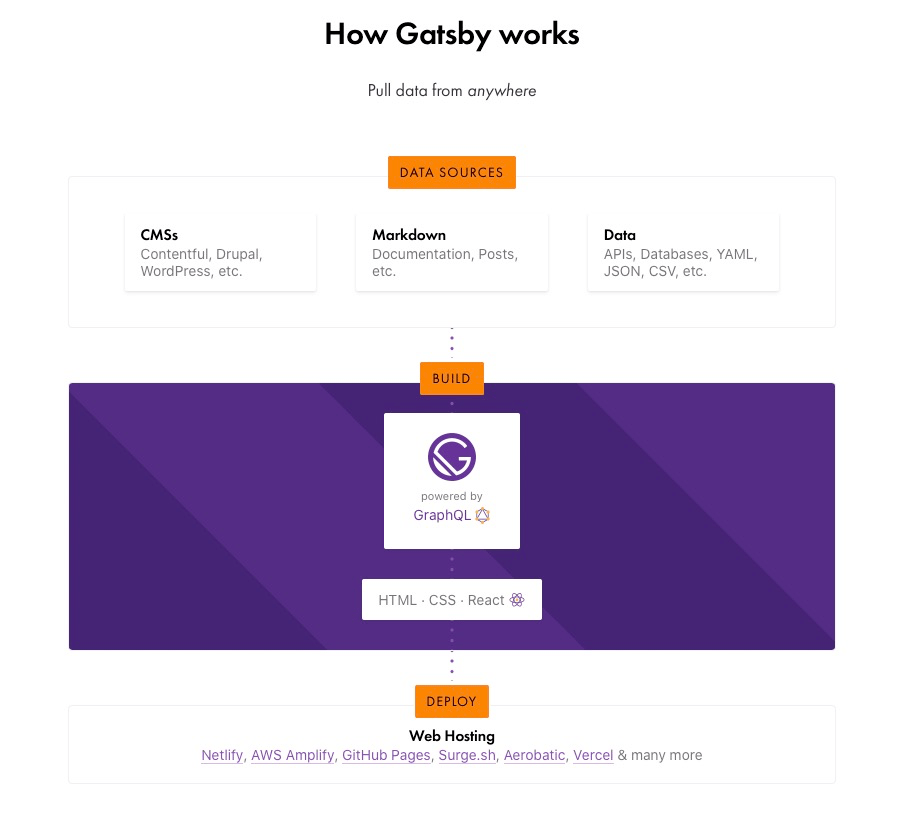
Gatsby의 작동 원리는 아래 그림에 잘 나와 있는데요.
상단의 ‘데이터 소스’로부터 데이터를 가져와서 웹사이트를 빌드(build) 한 다음, 완성된 사이트를 웹 호스팅이 가능한 곳에 업로드하면 되는 구조입니다. 개츠비 입장에서 보면, 워드프레스 사이트도 하나의 데이터 소스인 셈이죠.
여기서 한 가지 눈여겨 볼 점은, 개츠비는 모든 데이터 소스를 GraphQL 방식으로 가져 온다는 점입니다. 워드프레스의 데이터를 가져 올 때도 마찬가지입니다.
데이터 소스 플러그인
워드프레스에서와 마찬가지로, Gatsby에서도 기능 확장 모듈을 ‘플러그인’이라고 부릅니다. 워드프레스 데이터를 개츠비로 가져오기 위해서는 데이터 소스 플러그인을 사용하면 되겠죠. 현재 Gatsby 플러그인들 중 워드프레스 데이터 소스를 액세스하는 플러그인은 다음과 같은 것들이 있습니다.
- gatsby-source-wordpress 워드프레스 REST API를 호출하여 데이터를 가져옵니다.
- gatsby-source-graphql 워드프레스로 GraphQL 쿼리를 던져 데이터를 가져 옵니다. 워드프레스에 WPGraphQL 플러그인이 설치되어 있어야 합니다.
- gatsby-source-wordpress-experimental gatsby-source-wordpress 플러그인의 차기 버전이며, 현재 개발이 진행 중입니다. gatsby-source-graphql과 마찬가지로 WPGraphQL 기반입니다.
개츠비 플러그인 중 gatsby-source-wordpress-experimental은 현재 개발이 진행 중이기는 하지만, 그래도 조만간 워드프레스 데이터 소스에 액세스하는 대표적인 방법이 될 것입니다. 이 플러그인에 대한 더 자세한 내용은 Headless WordPress with Gatsby Cloud 문서를 참고하면 좋을 듯 싶습니다.
개츠비 테마 맛보기
어쨌거나, Gatsby로 간단하게 워드프레스 테마를 한번 만들어 보기로 하겠습니다.
GraphQL 방식으로 워드프레스에 접속하기 위해, 우선 워드프레스 사이트에 다음 2개의 플러그인이 설치되어 있어야 합니다.
또한 내 PC에 Gatsby가 설치되어 있어야 겠죠. Quick Start | Gatsby 문서를 참고하면 됩니다.
필요한 설치가 완료되었다면, 이제 간단하게 개츠비 테마를 테스트해 볼 수 있습니다.
터미널에서 다음과 같이 Gatsby 테마를 설치합니다.
$ gatsby new my-gatsby-site https://github.com/usefulparadigm/gatsby-wp-starter
$ cd my-gatsby-site
설치가 완료되면, 설치된 프로젝트 루트 디렉터리에 있는 gatsby-config.js 파일을 열어, options url 을 데이터 소스가 되는 워드프레스 사이트의 GraphQL 엔드포인트 주소로 맞춥니다.
plugins: [
{
resolve: `gatsby-source-wordpress-experimental`,
options: {
url: `http://localhost:8080/graphql`,
html: {
useGatsbyImage: false
}
}
},
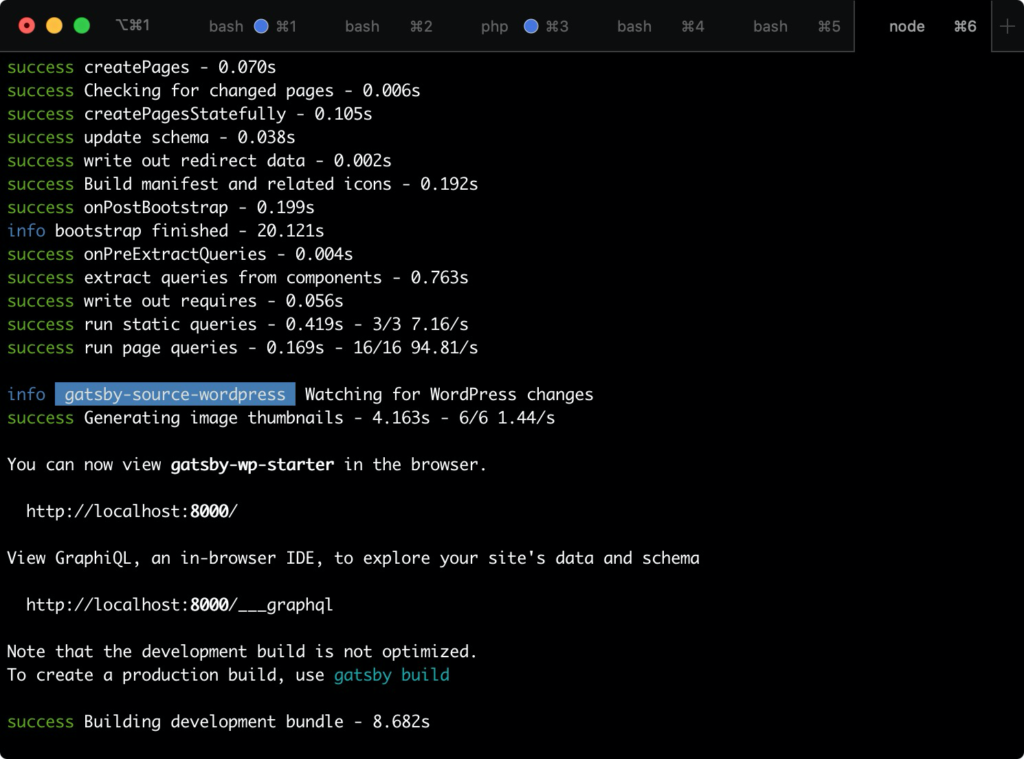
그런 다음, 터미널에서 gatsby develop 명령을 주고 잠시 기다리면, 아래와 같이 빌드가 완료되었다는 메시지가 뜰 것입니다.

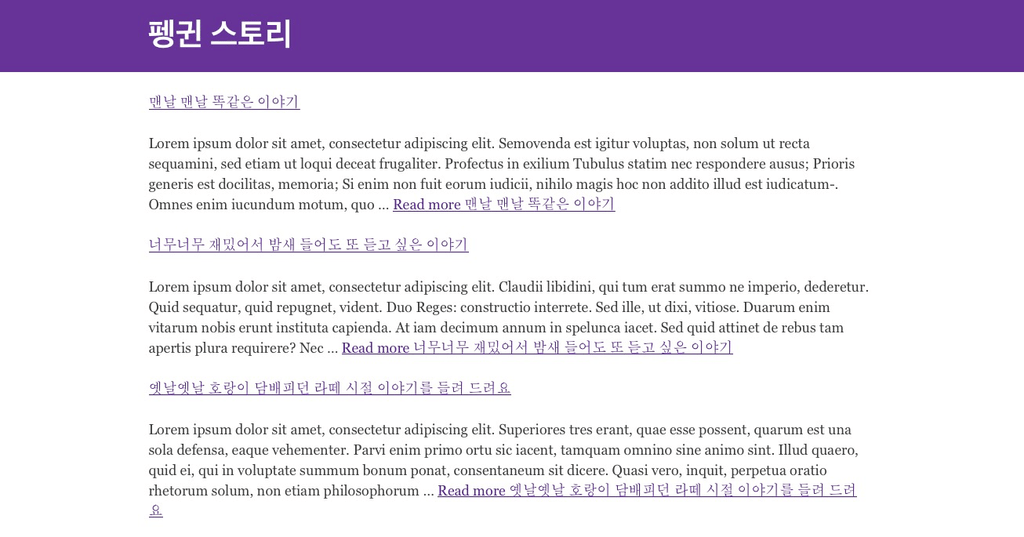
이제 브라우저에서 http://localhost:8000/ 으로 접속하면 아래와 같이 Gatsby 테마가 구동된 것을 확인할 수 있을 것입니다.
마무리
여기서는 Gatsby의 개념과 워드프레스와 Gatsby 간의 연동 방법만 간단하게 설명했습니다. 자세하게 설명하려면 너무 많은 지면이 필요한 탓도 있고, 또 아직 Gatsby와 워드프레스 간의 연동을 처리하는 Gatsby 데이터 소스 플러그인이 개발 단계라서 완성도가 떨어져 조금 더 지켜봐야 하는 점도 있습니다.
하지만 저는 이 Gatsby 프레임워크를 보면서 하나의 가능성을 봅니다. 기존의 PHP 기반 워드프레스 테마 개발 방식이 어쩌면 Gatsby로 인해 많이 달라질 수도 있겠구나 하는 점입니다.
물론 모든 테마가 그렇게 된다는 것도 아니고, 지금 당장에 그런 일이 일어난다는 건 더더욱 아닙니다만. 🙂