Gatsby는 리액트(React) 기반의 웹사이트 생성기입니다. 정적인(static) 웹사이트를 만드는데 주로 사용되죠. (물론 그게 전부는 아니며, Gatsby는 스스로를 ‘프레임워크(framework)’ 라고 부르고 있죠!)
사실 정적인 웹사이트를 만드는 도구는 이것 말고도 많이 있습니다. 가장 널리 알려진 지킬(Jekyll)을 비롯, 휴고(Hugo) 등 많은 도구들이 나와 있죠.
시중에 널린 도구들 중에 왜 굳이 Gatsby를 써야 할까요? 제 생각에 Gatsby는 다음과 같은 강점을 갖고 있는 것 같습니다.
- React 기반 무엇보다 요즘 대세인 리액트를 기반으로 한다는 점이죠.
- SEO 최적화 통상적인 React 기반의 SPA 앱들과는 달리 Gatsby는 빌드 시에 미리 출력을 렌더링하기 때문에, React 기반임에도 SEO에 능합니다.
- 빠른 속도 렌더링 최적화를 통해 결과물이 높은 퍼포먼스를 갖습니다.
- 쉬운 배포 HTML 코드를 배포할 수 있는 환경이라면 어디든 배포가 가능합니다.
- PWA 지원 도구 자체로 PWA를 지원합니다.
- 넓은 생태계 이미 충분한 개발자 생태계가 갖춰져 있습니다.
- 잘된 문서화 문서화가 잘 되어 있어 모르는 부분은 쉽게 참조할 수 있습니다.
그러고보니 제법 장점이 많네요. 그죠?
각설하고, 이 글에서는 Gatsby로 간단하게 블로그를 만들어 보기로 하겠습니다. 뭐, 제대로 쓸 수 있는 블로그라기 보단 그저 작동하는 것에 만족하는 수준이니 너무 큰 기대는 마시고..
Gatsby로 블로그를 만드는 3가지 방법
저는 블로그 처럼 간단한 웹사이트를 만들 때 지금까지는 주로 지킬(Jeyll)을 써 왔는데요. 지킬은 무엇보다, 사용법이 단순하고 GitHub Page에 바로 올릴 수 있기 때문에 편리했습니다.
Gatsby도 지킬과 마찬가지인데요. 어쩌면 오히려 지킬보다 더 쉽고 간단하게 나만의 블로그를 만들어 낼 수 있습니다. 여기서는 지킬과 같은 방식, 즉 특정 폴더에 마크다운(markdown) 파일을 추가하는 방식으로 블로그를 만드는 방법을 사용합니다.
Gatsby로 블로그를 만드는 방법은 크게 3가지가 있는데요. 굳이 3가지로 나누긴 했지만 사실 별로 큰 차이는 없습니다.
1) 직접 구현하기
Gatsby는 React 기반이기 때문에 필요한 기능을 리액트 방식으로 직접 구현해서 쓰면 됩니다. Gatsby에서 제공하는 gatsby-source-filesystem 플러그인과 gatsby-transformer-remark 플러그인을 이용하면 마크다운 파일을 읽어 처리하는 간단한 루틴을 별로 어렵지 않게 만들어 붙일 수 있습니다.
Gatsby 로 Blog 만들기. Gatsby 로 Markdown Blog 를 만들어 보자 | by 박성룡 ( Andrew park ) | Medium
2) 스타터 템플릿 사용하기
Gatsby는 빠른 프로젝트 시작을 위해 스타터(Starter) 템플릿을 제공합니다.
통상적으로 Gatsby를 시작할 때 gatsby new 명령을 사용하여 새 Gatsby 사이틀르 만들면 이때도 기본으로 디폴트 스타터 템플릿이 적용되게 되죠.
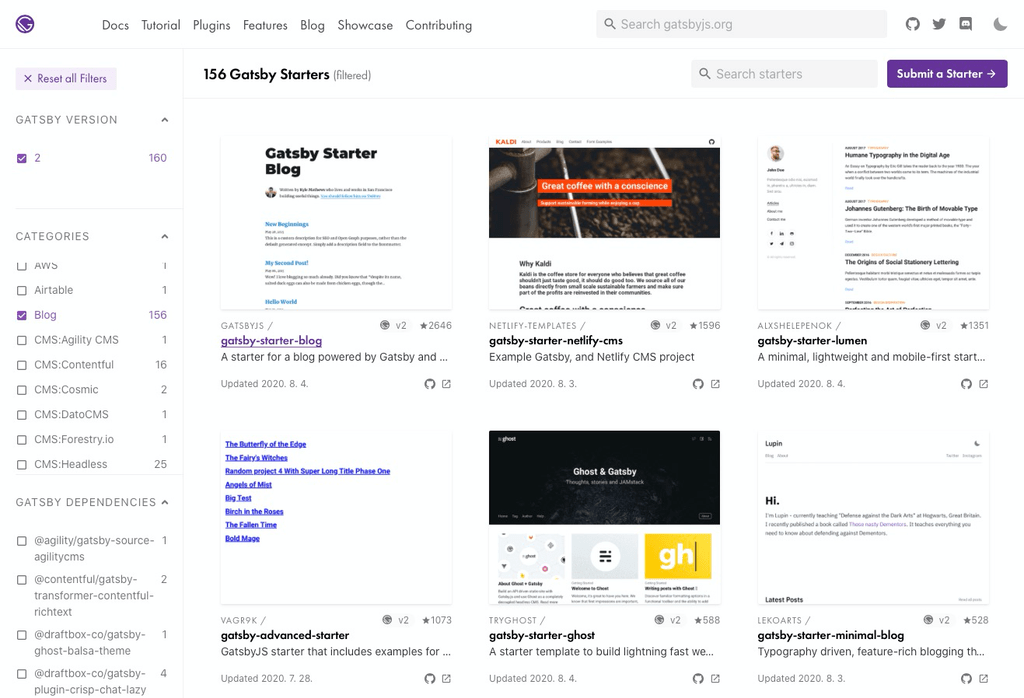
블로그용으로 사용할 수 있는 스타터들도 많이 나와 있는데요. Gatsby Starter Library에서 검색하면 다양한 스타터 템플릿들을 확인할 수 있습니다.
이 글을 쓰는 현재 시점에 총 156개의 스타터가 블로그 카테고리로 검색되네요.
이들 중 하나를 골라 시작하면 되며, 아마도 가장 간단한 시작 방법이 되지 않을까 싶네요.
3) Gatsby 테마 사용하기
Gatsby에서 제공하는 테마를 이용하는 방법입니다.
Gatsby에서 테마는 플러그인의 일종인데요. 이 테마를 프로젝트에 설치하는 방식으로 블로그를 시작할 수 있습니다.
블로그용으로 사용할 수 있는 테마들도 여럿 나와 있는데요. 그 중 Gatsby에서 공식으로 제공하는 블로그 테마인 gatsby-theme-blog 테마를 사용해 보겠습니다.
The Gatsby Blog theme
자, 이제 블로그를 하나 만들어 볼까요? (Nodejs와 NPM은 이미 설치되어 있다고 가정)
우선 gatsby-cli 를 설치합니다.
$ npm install -g gatsby-cli그리고 새 프로젝트 디렉터리도 만듭니다. 여기서는 임의로 ‘hello-gatsby’라고 주겠습니다.
$ mkdir hello-gatsby
$ cd hello-gatsby
그런 다음 필요한 NPM 파일들을 설치하겠습니다. Gatsby 프로젝트이니 gatsby 패키지를 설치했고 Gatsby가 리액트 기반이니 react 패키지도 같이 설치했습니다.
$ npm install gatsby react react-dom이제 gatsby-cli로 gatsby 서버를 개발 모드로 실행시켜 보겠습니다.
$ gatsby develop잠시 기다리면 빌드가 완료되었다는 메시지가 아래와 같이 나옵니다.
You can now view hello-gatsby in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 6.610s
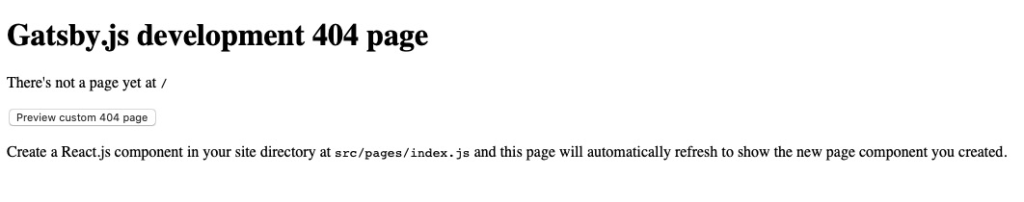
이 상태에서 브라우저를 열어 http://localhost:8000/ 로 접속해 봅니다.

404 오류가 뜨네요. 당연하죠. 아직 아무런 페이지도 만들지 않아서 그렇습니다. 여기서 오류 메시지에 나와 있는대로 src/pages/index.js 파일을 하나 만들어 주면 오류는 없어지겠죠? 하지만 여기서는 굳이 그렇게 하지 않겠습니다.
gatsby-theme-blog 설치하기
대신 이번엔 gatsby-theme-blog 테마를 한번 설치해 보겠습니다. 프로젝트 디렉터리에서 NPM 패키지로 설치하면 됩니다.
$ npm install gatsby-theme-blog그런 다음, 역시 프로젝트 루트 디렉터리에서 gatsby-config.js 파일을 하나 추가해 줍니다. 파일 내용은 간단하게 다음과 같이 주겠습니다.
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-theme-blog`,
options: {
// basePath defaults to `/`
},
},
],
siteMetadata: {
title: `Hello, Gatsby!`,
social: {},
}
}다시 gatsby develop 명령으로 빌드한 다음, 브라우저 창을 확인합니다.
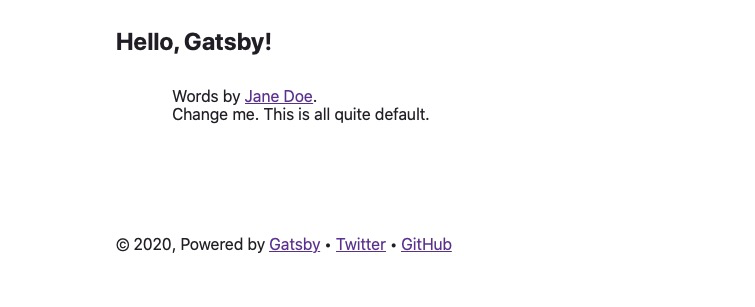
아래와 같은 화면이 보이면 블로그가 제대로 완성된 것입니다.

포스트 추가하기
이제 완성된 블로그에 포스트를 추가하면 됩니다.
포스트는 우리가 gatsby-config.js 파일에서 별다른 설정을 하지 않았기 때문에 디폴트로 content/posts 디렉터리 내에 만들면 자동으로 블로그 포스트 목록에 표시됩니다.
예를 들어, content/posts 디렉터리 내에 hello.md 파일을 하나 추가하고 파일 내용을 다음과 같이 주어 보겠습니다.
---
title: 안녕하세요, 개츠비!
date: 2020-08-07
image: ./hello-gatsby.jpg
---
《위대한 개츠비》는 미국의 작가 F. 스콧 피츠제럴드의 소설이다. 첫 출판일은 1925년 4월 10일이며, 이야기는 1922년 여름의 뉴욕시와 롱 아일랜드에서 펼쳐진다. 피츠제럴드는 그 자신이 '재즈 시대'라 이름 붙인 시대를 이 소설에서 그려냈다.
이제 블로그에 새 글이 바로 표시되었을 겁니다.

대표이미지도 하나 추가했기 때문에 자동으로 표시되구요.

배포
배포는 어느 곳이든 호스팅 가능한 곳에 하면 됩니다. 예를 들면, 유명한 서버리스(serverless) 플랫폼 중 하나인 Netlify 등에 배포할 수 있습니다.
배포 방법은 별로 어렵지 않은데다, 이미 좋은 자료들이 많이 나와 있으니 지면 관계상 생략하겠습니다. 아래 문서들을 참고하세요!
- Deploying to Netlify | GatsbyJS
- Build, deploy, & run Gatsby on Netlify – Get Gatsby starter templates
가지 않은 길
물론 지금까지의 작업은 조금 번잡스러운 면이 있습니다. 사실 더 간단하게 하려면 Gatsby Blog Theme Starter를 직접 사용하면 됩니다. 그러면 지금까지의 과정이 한줄로 끝날테죠.
$ gatsby new my-themed-blog https://github.com/gatsbyjs/gatsby-starter-blog-theme하지만 굳이 이 좋은 방법을 내버려두고 먼길을 돌아온 이유는 처음부터 “너무 높은 추상화(abstraction)”로부터 시작하고 싶지 않았기 때문입니다.
사실 첫 부분에서도 말했듯 이 글에서 소개한 블로그는 아직 완성 단계 수준은 아닙니다. 그저 시작하는 지점만 소개했을 뿐, 아직 갈 길이 멀죠.
여기서부터 시작입니다. 🙂
참고자료
GitHub – gatsbyjs/gatsby-starter-blog-theme: Starter for using the official gatsby blog theme
※ 이 글에서 사용한 소스코드 및 DEMO 사이트 주소:
- 소스코드 GitHub: GitHub – sjoonk/hello-gatsby
- DEMO 사이트: http://hello-gatsby.usefulparadigm.com/